티스토리 파비콘 질문을 받았는데 최대한 간단히 방법을 올려볼게요!
파비콘은 인터넷 웹 브라우저의 주소창에 표시되는 조그만 아이콘을 말해요.
쉽게 설명하기 위해 제 기준에 정말 잘 만들었다고 생각하는 파비콘을 몇 가지 소개할게요. 약간의 수정이 필요하다고 생각되는 파비콘과 함께요.
왼쪽에서부터 구글 애널리틱스, 리디북스, 다음, 파파고, 유튜브, 아마존닷컴이에요. 이 파비콘들은 언제 봐도 참 훌륭하다는 생각이 들어요. 반면 오른쪽 두 개는 조금 아쉬운 부분이 있고요.

저는 크롬에서 블랙 스킨을 사용하고 있는데, 파비콘은 어떤 색의 스킨에서나 잘 보여야 해요. 블랙 스킨을 사용하는 사람들이 많은 것을 생각 않고 블랙을 써버리면 눈에 띄질 않아요. 사용자 입장에선 참 불편할 수 있는 부분이죠.
그리고 "찌글찌글"을 조심해야 해요. 가장 오른쪽 파비콘을 조금 확대해 볼게요.
이미지 가쪽이 찌글찌글하죠? 보통 흰 바탕에 이미지를 만든 뒤 흰 바탕을 remove 하면 이렇게 지저분하게 됩니다. 처음부터 투명한 백그라운드에서 작업해야 해요.

파비콘의 크기는 보통 PC에서는 16x16px이 사용돼요. 아주아주 작은 크기랍니다. 이것저것 너무 많이 담으려고 하면 망해요.
위에 언급한 잘 만들어진 파비콘들처럼 최대한 간단하게 만드는 게 좋아요. 딱 보는 순간 뭐가 뭔지 눈에 보여야 합니다. 적은 수의 픽셀이 들어가는 이미지이니만큼 픽셀 아트를 이해한다면 제작에 도움이 될 수 있어요.
블로그 분위기와도 잘 어울려야겠죠. 사실 알파벳으로 하는 게 쉽긴 해요. 그런데 "R"로 만들었더니 제 블로그와 어울리지 않게 너무 딱딱해 보이더라구요. 폰트를 부드럽게 바꿔봐도 뭔가 맞지 않았어요. 그래서 결국 타란툴라 이미지로 가게 되었어요.
이제 주의 사항들을 대충 알았으니 포토샵으로 가볼게요. (깔끔한 걸 선호한다면 포토샵 말고 일러스트레이터에서 벡터 이미지로 만드는 걸 추천합니다.)
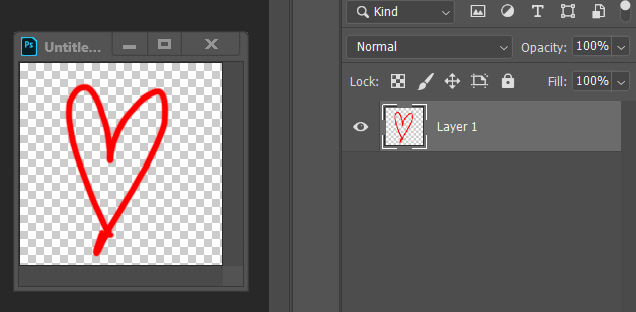
가로 세로 길이가 같은 정사각형의 새 파일을 오픈하세요. 그런 뒤 레이어 창 아래쪽에서 +(빨간 동그라미 부분)를 눌러서 새 레이어를 만듭니다.

새 레이어에다 원하는 이미지를 그려요. (밑에 Background 레이어에 안 그리도록 주의하세요.) 수정은 브러쉬 툴과 지우개 툴을 사용하면 돼요.

Background 왼쪽에 눈동자를 껐다 켰다 하면서 이미지가 괜찮은지 확인해 보세요.

완성되었으면 Background 레이어는 눈동자를 끄거나 드래그해서 오른쪽 아래에 쓰레기통에 버려주세요.

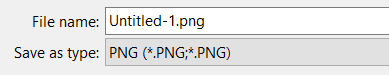
위의 상태에서 Save As로 가서 Save as type을 PNG로 바꾼 뒤 저장합니다.

그런 다음엔 아래 링크로 갑니다. 공짜로 PNG 이미지를 ico 이미지로 전환해주는 사이트예요. 파비콘은 확장자가 ico거든요.
이 사이트 왼쪽에 보면 PNG → ICO가 있을 거예요. 그걸 누르면 아래 페이지가 나옵니다.

여기에다 위에서 만든 PNG 파일을 드래그 해서 집어넣은 뒤 Download 버튼을 눌러주세요.
그 후에 zip file 압축을 풀어 보면 favicon.ico라는 이름의 파일이 보일거예요. 크기가 48x48 px이지만 업로드 되면서 알아서 크기 조절이 될 거니 걱정할 건 없어요.
이제 티스토리 블로그 관리 페이지로 들어갑니다. 거기 보면 왼쪽 위에 프로필 이미지가 있죠? 그걸 눌러서 보면 중간쯤에 파비콘 업로드 하는 부분이 있는데 거기에 favicon.ico 파일을 업로드하면 끝이에요.
새로고침해서 확인해 본 뒤 혹시 허접해 보이면 얼른 없애세요. 오히려 없는 게 나은 파비콘도 많더라구요.
추가: 눈 같은 세밀한 걸 넣으려면 픽셀 아트를 조금 연구해보는 게 좋아요. 저는 거미의 전체적인 형태만 중요해서 그런 부분은 신경 쓰지 않았지만 눈이 중요하다면 참고해 주세요.
아래는 우리가 흔히 쓰는 노란 얼굴 이모티콘이에요.

아래는 위 이모티콘을 확대한 모습이에요. 이 이미지에서 보이는 네모 하나하나가 픽셀Pixel이랍니다. 그림판에서 마우스로 한번 콕 찍으면 그게 하나의 픽셀인 거예요. 이걸 이해하면 좀 더 깔끔하고 선명한 파비콘을 만들 수 있어요.
포토샵에서 이렇게 확대해서 작업을 하고, 다시 줄여서 확인해 보고를 반복해서 하면 좋겠죠. 그럼 Good luck!





댓글